今天主要是想跟大家分享另外一款代碼高亮外掛程式Crayon Syntax Highlighter。
因為其載入速度快,可以解析代碼中的html,並且著色效果更好,所以才更換原來的代碼高亮外掛程式,改用它了。
如何安裝?
在wp後臺安裝外掛程式處,搜索Crayon Syntax Highlighter外掛程式,你會看到一個滿分的該外掛程式,直接安裝即可,wp會幫你下載並解壓安裝的。
如何設置?
在wp後臺右邊功能表列 設置->Crayon 中,又該外掛程式的詳細設置選項。不懂的選項大家可以多試試。
在使用的模版css樣式表加入下面這段
pre {
background: #F0F0F0 url(code.gif) repeat-y scroll left top;
border: 1px solid #CCCCCC;
color: #333333;
display: block;
font-family: Courier New;
font-size: 12pt;
line-height: 120%;
margin: 5px 0 0 20px;
max-height: 200px;
overflow: auto;
padding: 10px 10px 10px 21px;
width: 90%;
}
如何使用?
使用方法與SyntaxHighlighter 類似,同樣是在html編輯模式下,使用該類語言的標籤,比如你的代碼是C++,
[C++] your code
[/C++](只是個例子)
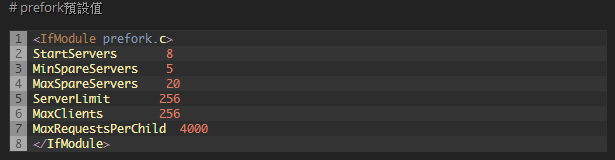
代碼效果:
官網說明:http://aramk.com/crayon/converting-legacy-tags-to-pre/