http://favicon.htmlkit.com/favicon/
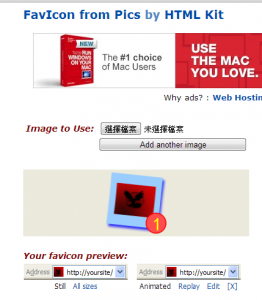
上傳想要的圖片到那個網站,那網站會幫你製作出一個favicon package(.zip)
2.上傳icon圖示至伺服器
下載facicon package ,解壓縮
"favicon.ico"
"animated_favicon1.gif"
將上述兩個檔案上傳至wordpress目錄底下
3.加入HTML code
<link rel="shortcut icon" href="favicon.ico">
<link rel="icon" type="image/gif" href="animated_favicon1.gif">
將上述HTML code 加入至wordpress目錄底下的wp-content裡的themes
/目錄/wp-content/themes
4.打開網頁查看favicon